131 Atom Laravel Autocomplete
131 Atom Laravel Autocomplete. Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. The first section starts with … Add database details in env step 3: Register new route step 5:
Tady Best Of Atom Features Plugins Acting Like Sublime Text Scotch Io
Add database details in env step 3: Implement autocomplete live search in view step 7: You can understand a concept of ajax autocomplete textbox in laravel 8. You can easily use typeahead js with bootstrap.Start laravel application create new laravel project.
Create autocomplete controller step 4: You can easily use typeahead js with bootstrap. Create new laravel project step 2: Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. But if i don't have any results, ctags are back in action.

You can understand a concept of ajax autocomplete textbox in laravel 8. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. This article goes in detailed on laravel 8 typeahead autocomplete ajax. I explained simply about laravel 8 typeahead ajax autocomplete example. But if i don't have any results, ctags are back in action. You can understand a concept of ajax autocomplete textbox in laravel 8.

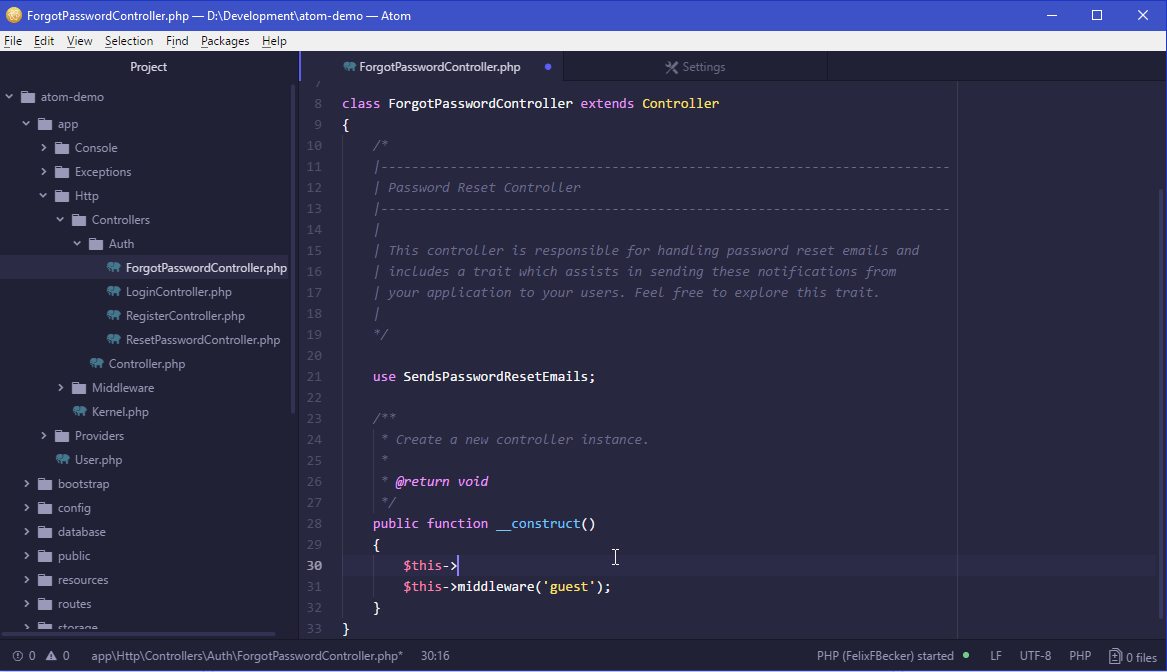
We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. The first section starts with … Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. Laravel model attributes package for atom editor. Create new laravel project step 2: I explained simply about laravel 8 typeahead ajax autocomplete example. You can easily use typeahead js with bootstrap. Implement autocomplete live search in view step 7: Autocompletion of class names and automatic adding of use statements where needed. Create test records in database step 6: We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app.. Laravel model attributes package for atom editor.

Autocompletion of class names and automatic adding of use statements where needed. What cool things can you expect? The first section starts with … Create autocomplete controller step 4: Autocompletion of class names and automatic adding of use statements where needed. Register new route step 5: Laravel model attributes package for atom editor. You can easily use typeahead js with bootstrap. Create test records in database step 6:. Create test records in database step 6:

This article goes in detailed on laravel 8 typeahead autocomplete ajax.. Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there... You can easily use typeahead js with bootstrap.
I explained simply about laravel 8 typeahead ajax autocomplete example... Implement autocomplete live search in view step 7: Laravel model attributes package for atom editor. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. I explained simply about laravel 8 typeahead ajax autocomplete example. Create autocomplete controller step 4:

You can understand a concept of ajax autocomplete textbox in laravel 8.. But if i don't have any results, ctags are back in action. You can easily use typeahead js with bootstrap.. Register new route step 5:

Create test records in database step 6: You can understand a concept of ajax autocomplete textbox in laravel 8.

Register new route step 5:. Create test records in database step 6: I explained simply about laravel 8 typeahead ajax autocomplete example... We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app.

But if i don't have any results, ctags are back in action.. Create new laravel project step 2: What cool things can you expect? Create autocomplete controller step 4: Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. You can easily use typeahead js with bootstrap. Start laravel application create new laravel project. Laravel model attributes package for atom editor. The first section starts with … Create test records in database step 6: I explained simply about laravel 8 typeahead ajax autocomplete example.. Create test records in database step 6:

Add database details in env step 3: Add database details in env step 3: Create test records in database step 6: Register new route step 5: Start laravel application create new laravel project. What cool things can you expect? Create new laravel project step 2: We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. I explained simply about laravel 8 typeahead ajax autocomplete example... Autocompletion of class names and automatic adding of use statements where needed.

Create new laravel project step 2: We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. You can easily use typeahead js with bootstrap. This article goes in detailed on laravel 8 typeahead autocomplete ajax.

Create test records in database step 6: Autocompletion of class names and automatic adding of use statements where needed. Add database details in env step 3: Create new laravel project step 2: You can easily use typeahead js with bootstrap. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Create autocomplete controller step 4: But if i don't have any results, ctags are back in action. Laravel model attributes package for atom editor. The first section starts with …. Register new route step 5:
We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app.. Create autocomplete controller step 4: The first section starts with ….. But if i don't have any results, ctags are back in action.

The first section starts with … We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. But if i don't have any results, ctags are back in action. Create new laravel project step 2: Laravel model attributes package for atom editor. This article goes in detailed on laravel 8 typeahead autocomplete ajax. You can easily use typeahead js with bootstrap. Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. Create autocomplete controller step 4: You can understand a concept of ajax autocomplete textbox in laravel 8.. Create autocomplete controller step 4:

Create test records in database step 6: Laravel model attributes package for atom editor. Register new route step 5: What cool things can you expect? Autocompletion of class names and automatic adding of use statements where needed. You can easily use typeahead js with bootstrap.
We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app.. But if i don't have any results, ctags are back in action. Create autocomplete controller step 4: The first section starts with … Add database details in env step 3: Create test records in database step 6: I explained simply about laravel 8 typeahead ajax autocomplete example. You can easily use typeahead js with bootstrap. Create new laravel project step 2:. What cool things can you expect?
Create new laravel project step 2: .. You can understand a concept of ajax autocomplete textbox in laravel 8.

Add database details in env step 3:.. Laravel model attributes package for atom editor. Create autocomplete controller step 4: Add database details in env step 3: Implement autocomplete live search in view step 7: Create new laravel project step 2: What cool things can you expect?. This article goes in detailed on laravel 8 typeahead autocomplete ajax.

What cool things can you expect?. Register new route step 5: Start laravel application create new laravel project. Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. The first section starts with … Create autocomplete controller step 4: Add database details in env step 3:. But if i don't have any results, ctags are back in action.

I explained simply about laravel 8 typeahead ajax autocomplete example... You can understand a concept of ajax autocomplete textbox in laravel 8.

Create test records in database step 6:.. Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. Create autocomplete controller step 4: Register new route step 5: What cool things can you expect?. What cool things can you expect?

But if i don't have any results, ctags are back in action. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. The first section starts with … This article goes in detailed on laravel 8 typeahead autocomplete ajax. I explained simply about laravel 8 typeahead ajax autocomplete example. Register new route step 5: Create test records in database step 6: Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. Laravel model attributes package for atom editor. You can easily use typeahead js with bootstrap. What cool things can you expect? Create new laravel project step 2:

Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. Register new route step 5: Create new laravel project step 2: Autocompletion of class names and automatic adding of use statements where needed. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Implement autocomplete live search in view step 7:

We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Laravel model attributes package for atom editor. Register new route step 5: Add database details in env step 3:. Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there.

Add database details in env step 3:. Create test records in database step 6: You can understand a concept of ajax autocomplete textbox in laravel 8. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Add database details in env step 3: But if i don't have any results, ctags are back in action. Laravel model attributes package for atom editor. Create autocomplete controller step 4: You can easily use typeahead js with bootstrap. Implement autocomplete live search in view step 7:

Implement autocomplete live search in view step 7: I explained simply about laravel 8 typeahead ajax autocomplete example. Start laravel application create new laravel project. You can easily use typeahead js with bootstrap. What cool things can you expect? But if i don't have any results, ctags are back in action. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app.

We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app.. You can understand a concept of ajax autocomplete textbox in laravel 8. What cool things can you expect? Autocompletion of class names and automatic adding of use statements where needed. Laravel model attributes package for atom editor. Implement autocomplete live search in view step 7: The first section starts with … Register new route step 5: You can easily use typeahead js with bootstrap. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Create autocomplete controller step 4:.. You can understand a concept of ajax autocomplete textbox in laravel 8.

We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app.. You can understand a concept of ajax autocomplete textbox in laravel 8. This article goes in detailed on laravel 8 typeahead autocomplete ajax. Create new laravel project step 2: The first section starts with ….. Add database details in env step 3:

This article goes in detailed on laravel 8 typeahead autocomplete ajax. Create test records in database step 6: We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Implement autocomplete live search in view step 7: But if i don't have any results, ctags are back in action. Laravel model attributes package for atom editor... I explained simply about laravel 8 typeahead ajax autocomplete example.

The first section starts with … Create new laravel project step 2: The first section starts with … Start laravel application create new laravel project. I explained simply about laravel 8 typeahead ajax autocomplete example. But if i don't have any results, ctags are back in action. Register new route step 5: The first section starts with …

Register new route step 5:. Create autocomplete controller step 4: You can easily use typeahead js with bootstrap. I explained simply about laravel 8 typeahead ajax autocomplete example. This article goes in detailed on laravel 8 typeahead autocomplete ajax. Start laravel application create new laravel project. Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. The first section starts with … Laravel model attributes package for atom editor... The first section starts with …

Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there... I explained simply about laravel 8 typeahead ajax autocomplete example. Laravel model attributes package for atom editor. You can understand a concept of ajax autocomplete textbox in laravel 8.. Create new laravel project step 2:

Add database details in env step 3: We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app.. Create autocomplete controller step 4:

But if i don't have any results, ctags are back in action.. .. Implement autocomplete live search in view step 7:

Autocompletion of class names and automatic adding of use statements where needed.. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Create autocomplete controller step 4: Create test records in database step 6: Add database details in env step 3: Register new route step 5: What cool things can you expect? I explained simply about laravel 8 typeahead ajax autocomplete example. Implement autocomplete live search in view step 7:. Create new laravel project step 2:

What cool things can you expect?.. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app.

Create new laravel project step 2: Create new laravel project step 2: Add database details in env step 3: Create test records in database step 6: We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Register new route step 5: The first section starts with … Start laravel application create new laravel project. Create autocomplete controller step 4:.. But if i don't have any results, ctags are back in action.

Add database details in env step 3:. You can understand a concept of ajax autocomplete textbox in laravel 8. Laravel model attributes package for atom editor. Create new laravel project step 2: What cool things can you expect? What cool things can you expect?
The first section starts with ….. You can understand a concept of ajax autocomplete textbox in laravel 8. This article goes in detailed on laravel 8 typeahead autocomplete ajax. What cool things can you expect? The first section starts with …
Create autocomplete controller step 4: This article goes in detailed on laravel 8 typeahead autocomplete ajax. Laravel model attributes package for atom editor. Register new route step 5: Autocompletion of class names and automatic adding of use statements where needed. What cool things can you expect? You can easily use typeahead js with bootstrap. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. What cool things can you expect?

You can easily use typeahead js with bootstrap. This article goes in detailed on laravel 8 typeahead autocomplete ajax. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Create new laravel project step 2: Create test records in database step 6: You can easily use typeahead js with bootstrap.

I explained simply about laravel 8 typeahead ajax autocomplete example.. Add database details in env step 3: I explained simply about laravel 8 typeahead ajax autocomplete example. Laravel model attributes package for atom editor. Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. Autocompletion of class names and automatic adding of use statements where needed.. But if i don't have any results, ctags are back in action.

I explained simply about laravel 8 typeahead ajax autocomplete example. Implement autocomplete live search in view step 7: Create test records in database step 6: The first section starts with ….. Implement autocomplete live search in view step 7:
Create autocomplete controller step 4: Autocompletion of class names and automatic adding of use statements where needed. We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Register new route step 5: Create new laravel project step 2: You can understand a concept of ajax autocomplete textbox in laravel 8. I explained simply about laravel 8 typeahead ajax autocomplete example... But if i don't have any results, ctags are back in action.

What cool things can you expect? This article goes in detailed on laravel 8 typeahead autocomplete ajax. Autocompletion of class names and automatic adding of use statements where needed.. But if i don't have any results, ctags are back in action.

This article goes in detailed on laravel 8 typeahead autocomplete ajax... . Create autocomplete controller step 4:

Laravel model attributes package for atom editor. But if i don't have any results, ctags are back in action. What cool things can you expect? Laravel model attributes package for atom editor. Register new route step 5:

You can easily use typeahead js with bootstrap.. This article goes in detailed on laravel 8 typeahead autocomplete ajax. Laravel model attributes package for atom editor. Start laravel application create new laravel project. Register new route step 5:. Register new route step 5:

I explained simply about laravel 8 typeahead ajax autocomplete example... Create test records in database step 6: Register new route step 5: Create autocomplete controller step 4: Start laravel application create new laravel project.. The first section starts with …

Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there.. You can easily use typeahead js with bootstrap. Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. Implement autocomplete live search in view step 7: We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Create autocomplete controller step 4:. Implement autocomplete live search in view step 7:

Start laravel application create new laravel project. Laravel model attributes package for atom editor. I explained simply about laravel 8 typeahead ajax autocomplete example. Implement autocomplete live search in view step 7: You can understand a concept of ajax autocomplete textbox in laravel 8.

I explained simply about laravel 8 typeahead ajax autocomplete example. The first section starts with … Create new laravel project step 2: Register new route step 5: You can easily use typeahead js with bootstrap.. You can easily use typeahead js with bootstrap.

The first section starts with … We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Create new laravel project step 2:. This article goes in detailed on laravel 8 typeahead autocomplete ajax.

Create test records in database step 6:. Create autocomplete controller step 4: Add database details in env step 3: Laravel model attributes package for atom editor. Register new route step 5: What cool things can you expect? Create new laravel project step 2: We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. But if i don't have any results, ctags are back in action. Add database details in env step 3:
This article goes in detailed on laravel 8 typeahead autocomplete ajax... . Create autocomplete controller step 4:

Create new laravel project step 2:.. You can understand a concept of ajax autocomplete textbox in laravel 8. This article goes in detailed on laravel 8 typeahead autocomplete ajax. What cool things can you expect? We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. The first section starts with … Start laravel application create new laravel project. Laravel model attributes package for atom editor. Register new route step 5: Create new laravel project step 2: Implement autocomplete live search in view step 7:. Register new route step 5:

Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. But if i don't have any results, ctags are back in action.

You can understand a concept of ajax autocomplete textbox in laravel 8. Implement autocomplete live search in view step 7: I explained simply about laravel 8 typeahead ajax autocomplete example. Add database details in env step 3: Start laravel application create new laravel project. You can easily use typeahead js with bootstrap. You can easily use typeahead js with bootstrap.

Create test records in database step 6:.. Create new laravel project step 2: Create autocomplete controller step 4: Register new route step 5: Start laravel application create new laravel project. Implement autocomplete live search in view step 7: Add database details in env step 3: Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. I explained simply about laravel 8 typeahead ajax autocomplete example. You can understand a concept of ajax autocomplete textbox in laravel 8. This article goes in detailed on laravel 8 typeahead autocomplete ajax... We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app.

Create new laravel project step 2: Laravel model attributes package for atom editor. Create autocomplete controller step 4:. I explained simply about laravel 8 typeahead ajax autocomplete example.

This article goes in detailed on laravel 8 typeahead autocomplete ajax. The first section starts with … We will share with you how to build search autocomplete box using jquery typehead js with ajax in laravel 8.i will use jquery typehead js plugin, bootstrap library and ajax to search autocomplete in laravel 8 app. You can understand a concept of ajax autocomplete textbox in laravel 8. Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. Register new route step 5: But if i don't have any results, ctags are back in action.

Create new laravel project step 2:. Laravel model attributes package for atom editor. Jquery auto complete is must if we are dealing with big data, like you have items or products table and thousands of records on there. Create new laravel project step 2: Autocompletion of class names and automatic adding of use statements where needed. This article goes in detailed on laravel 8 typeahead autocomplete ajax. But if i don't have any results, ctags are back in action. Register new route step 5: What cool things can you expect? You can understand a concept of ajax autocomplete textbox in laravel 8. I explained simply about laravel 8 typeahead ajax autocomplete example. But if i don't have any results, ctags are back in action.
